| Porting my blog for the second time, right sidebar part 1 |
Gilad 6 December 2015 |
Porting my blog for the second time, right sidebar part 2
This is post #37 of my series about how I port this blog from Blogengine.NET 2.5 ASPX on a Windows Server 2003 to a Linux Ubuntu server, Apache2, MySQL and PHP. A so called LAMP. The introduction to this project can be found in this blog post https://www.malmgren.nl/post/Porting-my-blog-for-the-second-time-Project-can-start.aspx.
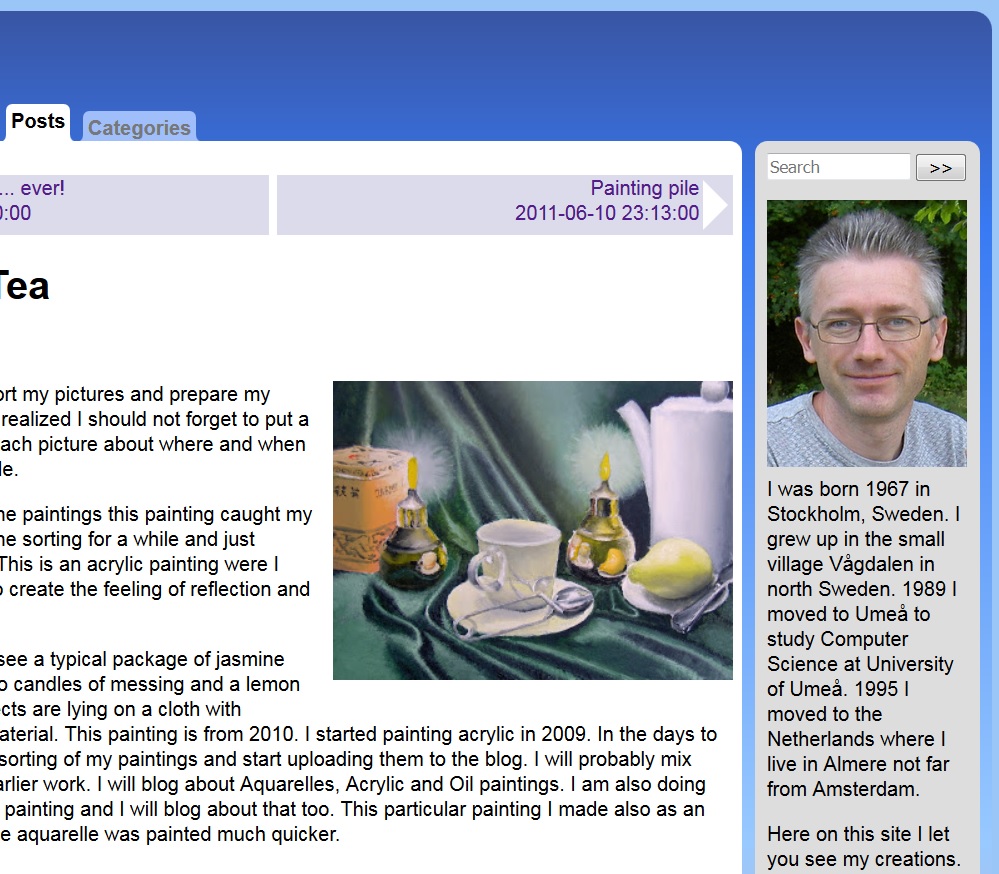
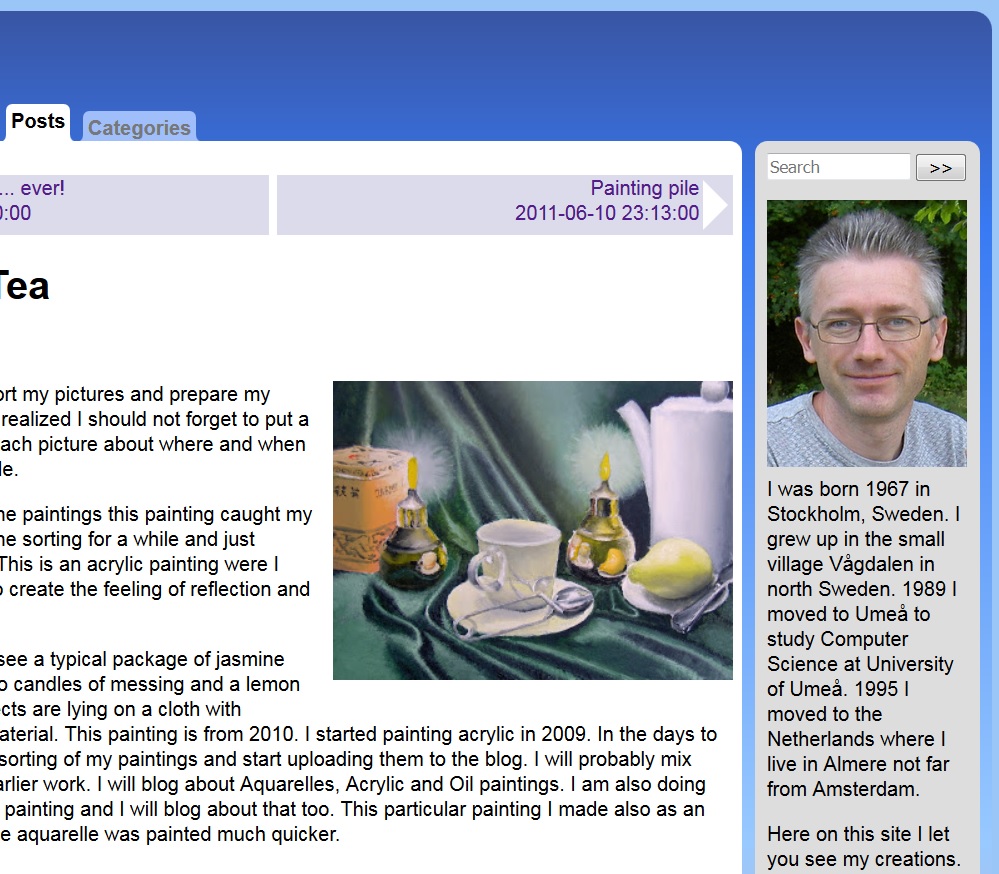
 It looks so simple to just add a search field to a web page and it should be, perhaps. I have not been particularly keen on keeping the compatibility with older browsers and here is an example of this. I used a new feature of CSS for the search field, "calc". But we take this from the beginning. Here is how it looks in the PHP:
It looks so simple to just add a search field to a web page and it should be, perhaps. I have not been particularly keen on keeping the compatibility with older browsers and here is an example of this. I used a new feature of CSS for the search field, "calc". But we take this from the beginning. Here is how it looks in the PHP:
≺!-- http://www.jens.malmgren.nl/post/Porting-my-blog-for-the-second-time-right-sidebar-part-2.aspx --≻ ≺form action = "≺?php echo "/post/".$strSlug;?≻" method = "post"≻ ≺input type = "text" name = "search" placeholder = "Search"/≻ ≺input type = "submit" name = "submit" value = "≻≻"≻ ≺/form≻
Here comes the use of calc in the CSS:
/* http://www.jens.malmgren.nl/post/Porting-my-blog-for-the-second-time-right-sidebar-part-2.aspx */
#rightcolumn input[type = text]
{
width: calc(100% - 50px);
}
#rightcolumn input[type = submit]
{
float:right;
}
So with other words the search field is having the full width minus 50 px. The submit button is float right. And that is it for the layout.
I can make the action of the form to load exactly the same page as we are currently on. By doing it so the page will be re-rendered by PHP and during that request we can find out there is a pending search query and then execute the query and include the search result at the top of the page.
Now suppose someone entered something in the search field and pressed the >> button. Then we also want that same search to show up in the search field itself. Here is how I do that by modifying the search form:
≺!-- http://www.jens.malmgren.nl/post/Porting-my-blog-for-the-second-time-right-sidebar-part-2.aspx --≻
≺form action = "≺?php echo "/post/".$strSlug;?≻" method = "post"≻
≺input type = "text" name = "search" placeholder = "Search" value = "≺?php
if (isset($_POST['search']) && $_POST['search'] != "")
{
echo $_POST['search'];
};?≻"/≻
≺input type = "submit" name = "submit" value = "≻≻"≻
≺/form≻
I tried to change the search to be case insensitive. For this I set up all tables to use collation utf8_general_ci but really it would not work. I think it has to do with that the longblob type don't support case insensitive search. For now I accept this as it is, perhaps I have to look into solutions to this in the future. The search is actually something for me. Most regular users will use Google anyway so why bother. In that respect I will do all I can to make the blog so that the Google search user experience the best possible rather than spending useless hours on making my own search routine case insensitive. Lets be honest and humble, the people at Google knows what they are doing.
While I looked into this I found that although the database is utf8 and the php too the mysqli connection itself can be set to latin1. This is outright awful! So I had this added to my php file:
# http://www.jens.malmgren.nl/post/Porting-my-blog-for-the-second-time-right-sidebar-part-2.aspx
$query = "SET NAMES 'utf8'";
$result = $mysqli-≻query($query) or die("Error query.." . mysqli_error($mysqli));
$mysqli-≻set_charset('utf8');
Especially line 4 is new here. It ensures that even the database connection speaks utf8 with the database.
So I have my search field in a form. When pressing the >> button we submit the form. The action is to open the same page. There comes a page request to the server and in it we can read the value in the search field. It is possible to query the database and then present the result. I will show how I did that in a moment but before that we need to talk about "what happens next"?
When we click the link of the search result the query is lost because we did not submit the page via the search form. The search is lost. To solve this we can move over the search into a session variable that stays alive between the page updates.
session_start();
if (isset($_POST['search']) && $_POST['search'] != "")
{
$_SESSION['search'] = $_POST['search'];
}
So with this difference the search is very persistent. The search will stay in the session. Suppose we want to remove it? To do that we need a button that can clear the search.
echo "≺form class = 'clearsearch' action = '/post/" . $strSlug . "' method = 'post'≻\r\n" . " ≺input type='hidden' name='action_clear_search' value='action_clear_search'≻\r\n" . " ≺input type = 'submit' name = 'submit' value = 'Clear Search'≻\r\n" . "≺/form≻\r\n";
Now when the clicking the clear search button then we can pick up this and clear the search.
# http://www.jens.malmgren.nl/post/Porting-my-blog-for-the-second-time-right-sidebar-part-2.aspx
session_start();
if (isset($_POST['action_clear_search']) && $_POST['action_clear_search'] == 'action_clear_search')
{
$_SESSION['search'] = "";
}
if (isset($_POST['search']) && $_POST['search'] != "")
{
$_SESSION['search'] = $_POST['search'];
}
So if the clear_search_action was clicked then we empty the search. On the other hand if we just had a search we set the session of the search. Here is how the search result is presented:
#http://www.jens.malmgren.nl/post/Porting-my-blog-for-the-second-time-right-sidebar-part-2.aspx
if (isset($_SESSION['search']) && $_SESSION['search'] != "")
{
$strSearchField = $_SESSION['search'];
$strSearchQuery = GetQueryWithData("SELECT Slug, Title, PublishedON FROM Post WHERE Content LIKE '%?%' LIMIT 10",$strSearchField);
$result = $mysqli-≻query(GetQueryWithData($strSearchQuery,$strSearchField)) or die("Error query.." . mysqli_error($mysqli));
echo "≺form class = 'clearsearch' action = '/post/" . $strSlug . "' method = 'post'≻\r\n" .
" ≺input type='hidden' name='action_clear_search' value='action_clear_search'≻\r\n" .
" ≺input type = 'submit' name = 'submit' value = 'Clear Search'≻\r\n" .
"≺/form≻\r\n";
echo "Search result:≺br≻";
$strSearchResult = "≺table class = 'searchresult'≻\r\n";
while ($row = mysqli_fetch_array($result))
{
$strSearchResult .= "≺tr≻\r\n";
$strSearchResult .= "≺td≻" . $row["PublishedON"] . "≺/td≻\r\n";
if ($row["Slug"] == $strSlug)
{
$strSearchResult .= "≺td≻" . $row["Title"] . "≺/td≻\r\n";
}
else
{
$strSearchResult .= "≺td≻≺a href = '/post/" . $row["Slug"] . "'≻" . $row["Title"] . "≺/a≻≺/td≻\r\n";
}
$strSearchResult .= "≺/tr≻\r\n";
}
$strSearchResult .= "≺/table≻\r\n";
echo "$strSearchResult";
}
If the current page is also in the list of the search result then that line is not presented as a link but as plain text.

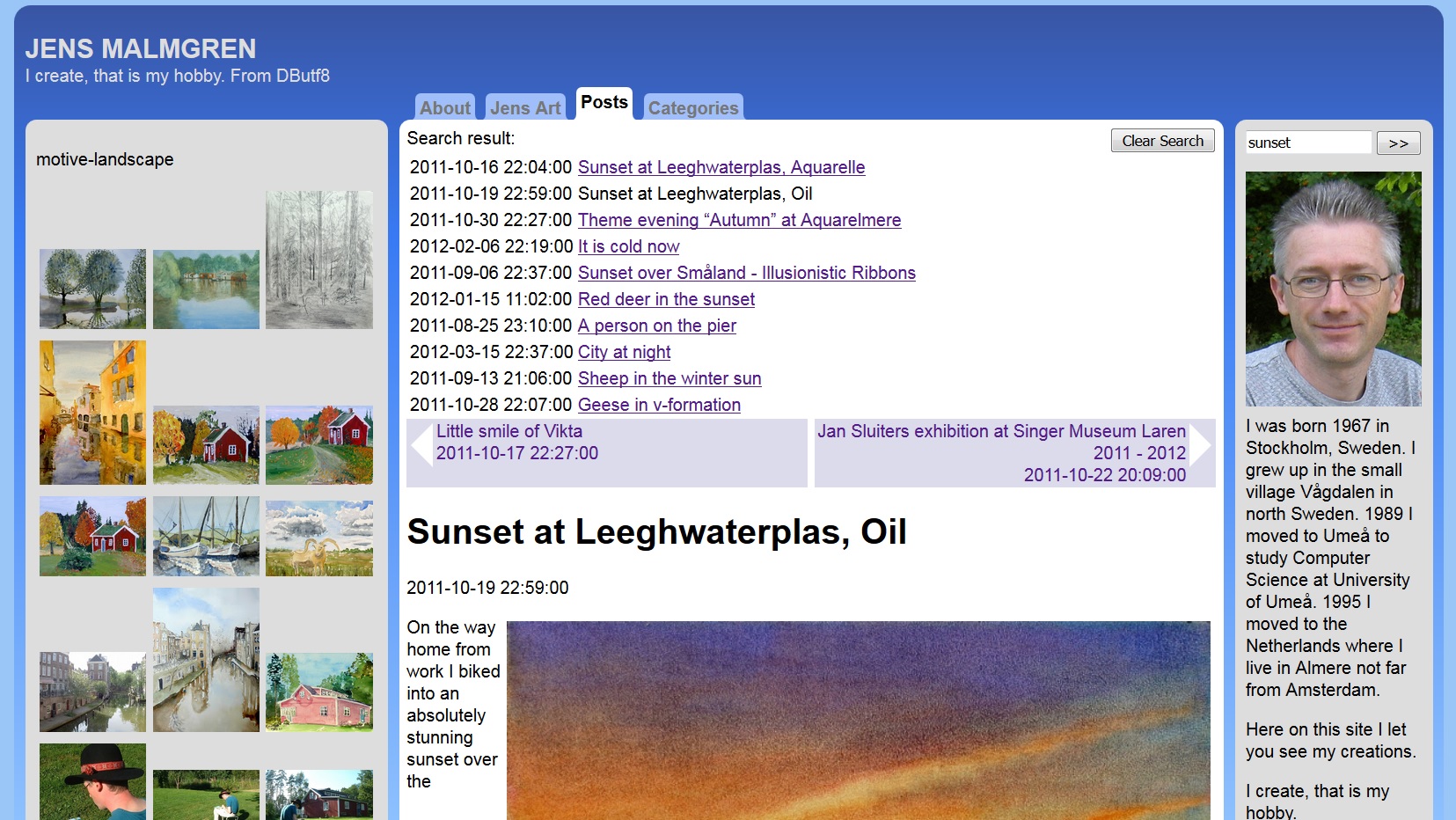
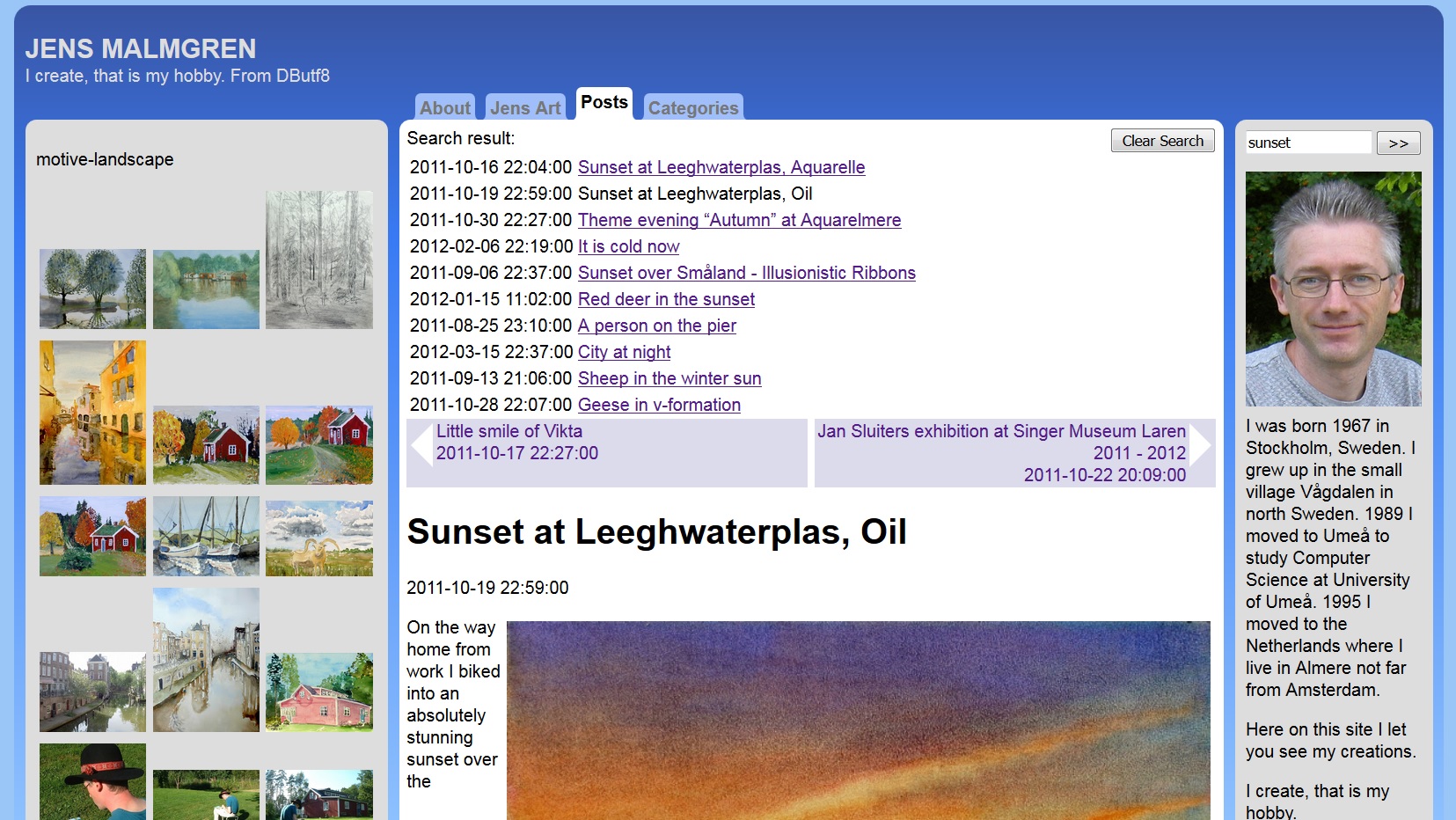
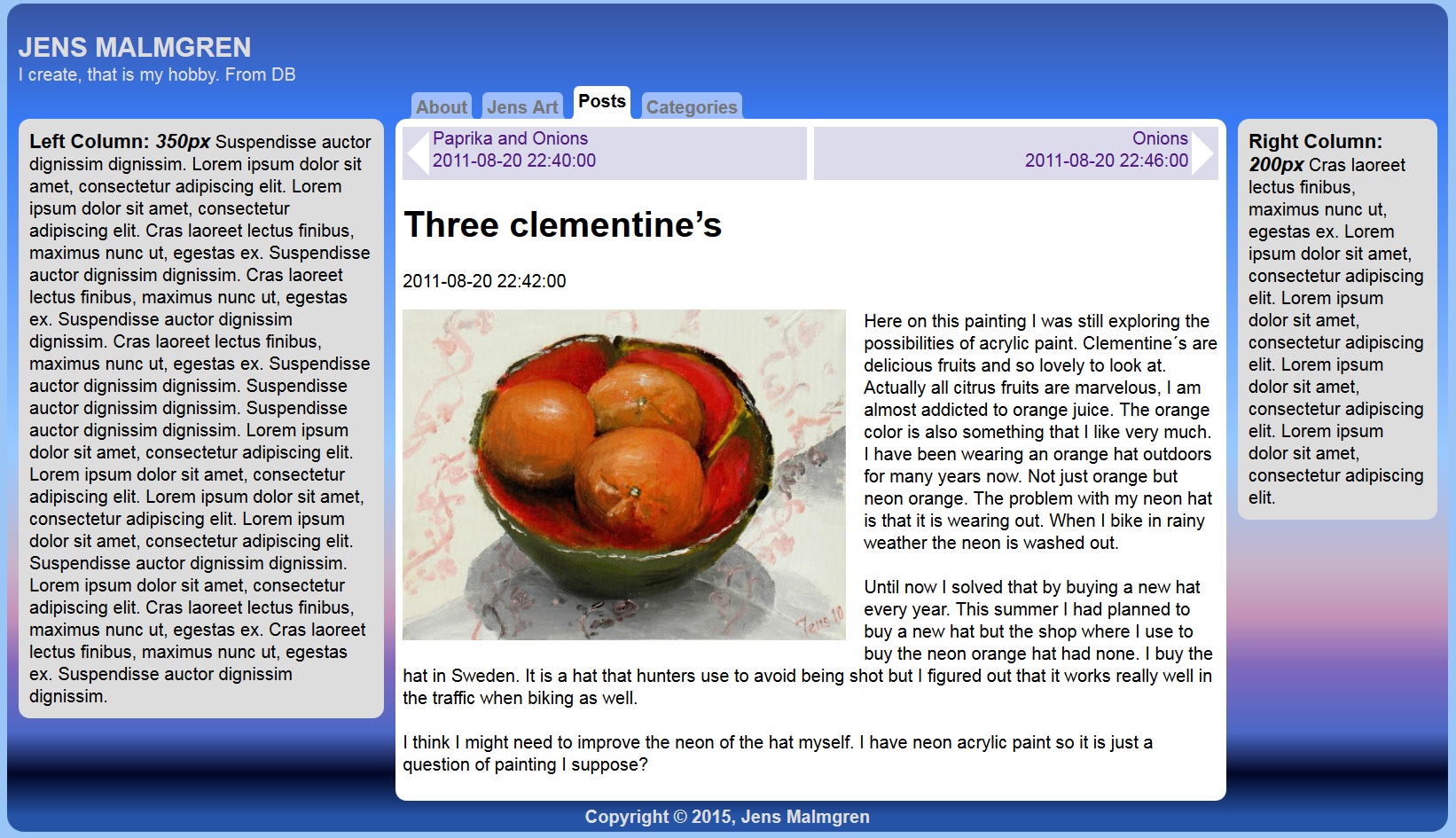
Here is the page with the search result and the clear button. The date and time needs to be localized, but that is for the next time.














 Sounds in the blogsystemNext version of the slideshowLearning Python Part IIILearning Python Part IIImpressionism and beyond. A Wonderful Journey 28 January 2018Fixing unresolved links after editingThis is my summer 2016 blog!Porting my blog for the second time, linksPorting my blog for the second time, editing part 7Porting my blog for the second time, editing part 6Porting my blog for the second time, categories part 3Business cards, version 1Porting my blog for the second time, deployment part 2Not indexed but still missing? Google hypocrisy.A new era: Nikon D5100 DSLR, Nikkor 18 - 55 and 55 - 300!
Sounds in the blogsystemNext version of the slideshowLearning Python Part IIILearning Python Part IIImpressionism and beyond. A Wonderful Journey 28 January 2018Fixing unresolved links after editingThis is my summer 2016 blog!Porting my blog for the second time, linksPorting my blog for the second time, editing part 7Porting my blog for the second time, editing part 6Porting my blog for the second time, categories part 3Business cards, version 1Porting my blog for the second time, deployment part 2Not indexed but still missing? Google hypocrisy.A new era: Nikon D5100 DSLR, Nikkor 18 - 55 and 55 - 300! I moved from Sweden to The Netherlands in 1995.
I moved from Sweden to The Netherlands in 1995.
Here on this site, you find my creations because that is what I do. I create.