| Porting my blog for the second time, feedback |
Porting my blog for the second time, categories part 2 |
Porting my blog for the second time, categories
This is post #41 of my series about how I port this blog from Blogengine.NET 2.5 ASPX on a Windows Server 2003 to a Linux Ubuntu server, Apache2, MySQL and PHP. A so called LAMP. The introduction to this project can be found in this blog post /post/Porting-my-blog-for-the-second-time-Project-can-start.
This is the first post of the year 2016! Currently my blog has four tabs: About, Jens Art, Posts and Categories. Now I will start working on the Categories tab.
The project so far started on analyzing the old data and creating a database and importing the old data into the database. From there I worked on the presentation of the blog. Now when I start working on another tab I need to return to matters I already covered. On one hand starting on something new is great but on the other hand I need to find out what I already did previously. Some people thinks about programming that there are no feelings involved but I think that there are very many feelings going on in a software project.
The categories tab will be a page where I list all available categories. That is what I display when you come to the categories page without any arguments. Then when giving a slug of a category then there will be a page about that category and all posts having that category. This is all going on in the main panel of the blog. The right sidebar stays as it is and for the left sidebar I don't know actually what to fill it with yet. Those are decisions I postpone for now.
So far all logic of my php page has been entirely about serving posts. Now I will need to serve another kind of page. This is a great moment to start modularize the blog. Or not. I could decide on making my current php page handle all pages in the blog.
For this purpose I need a birds eye view of the different parts of the blog and what to do with them. I make table for this.
| Part | Goes |
|---|---|
| Clear search form |
Generic |
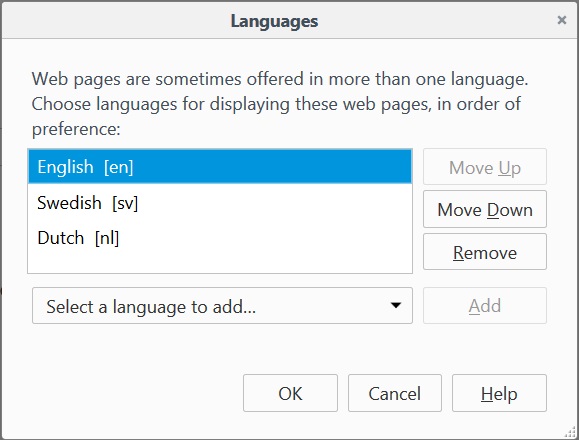
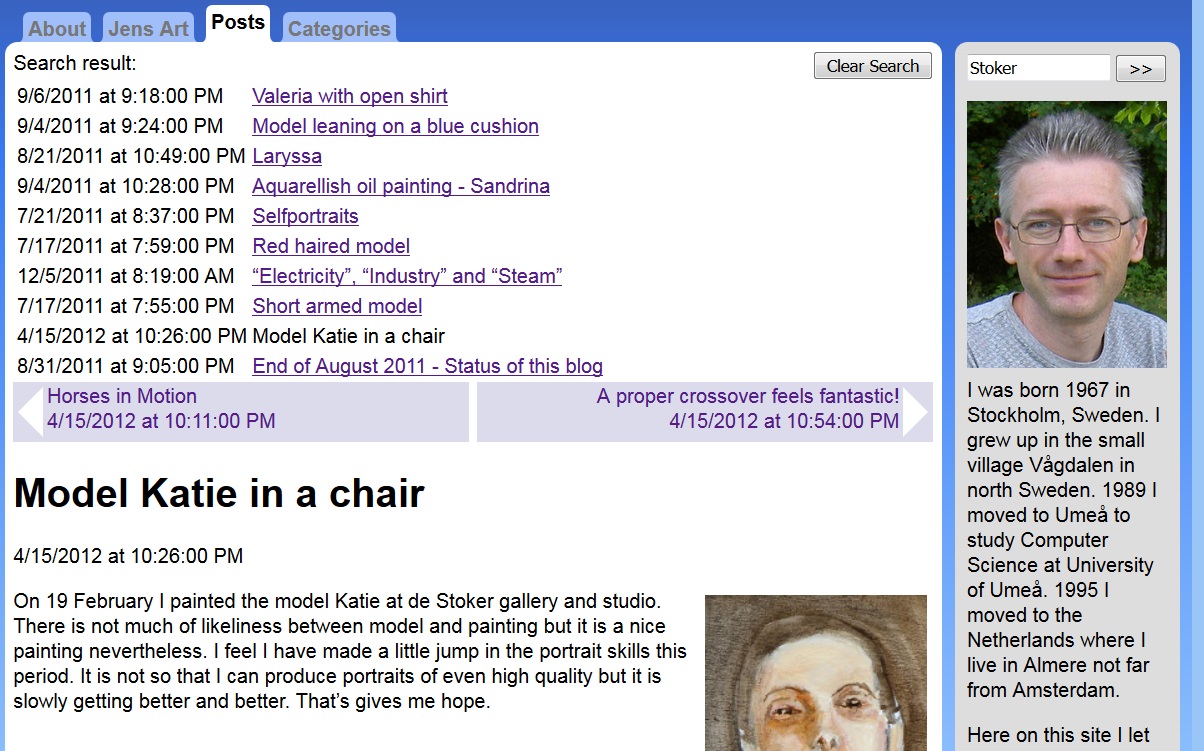
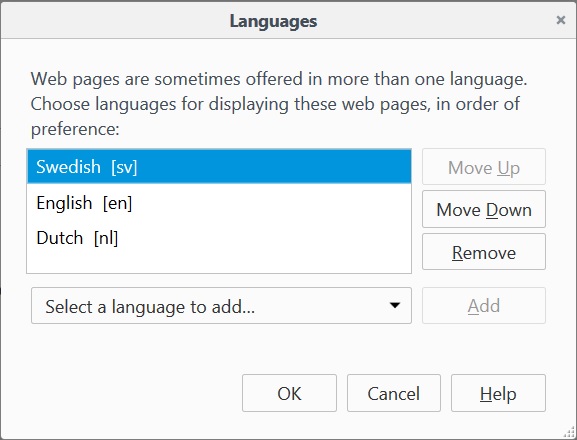
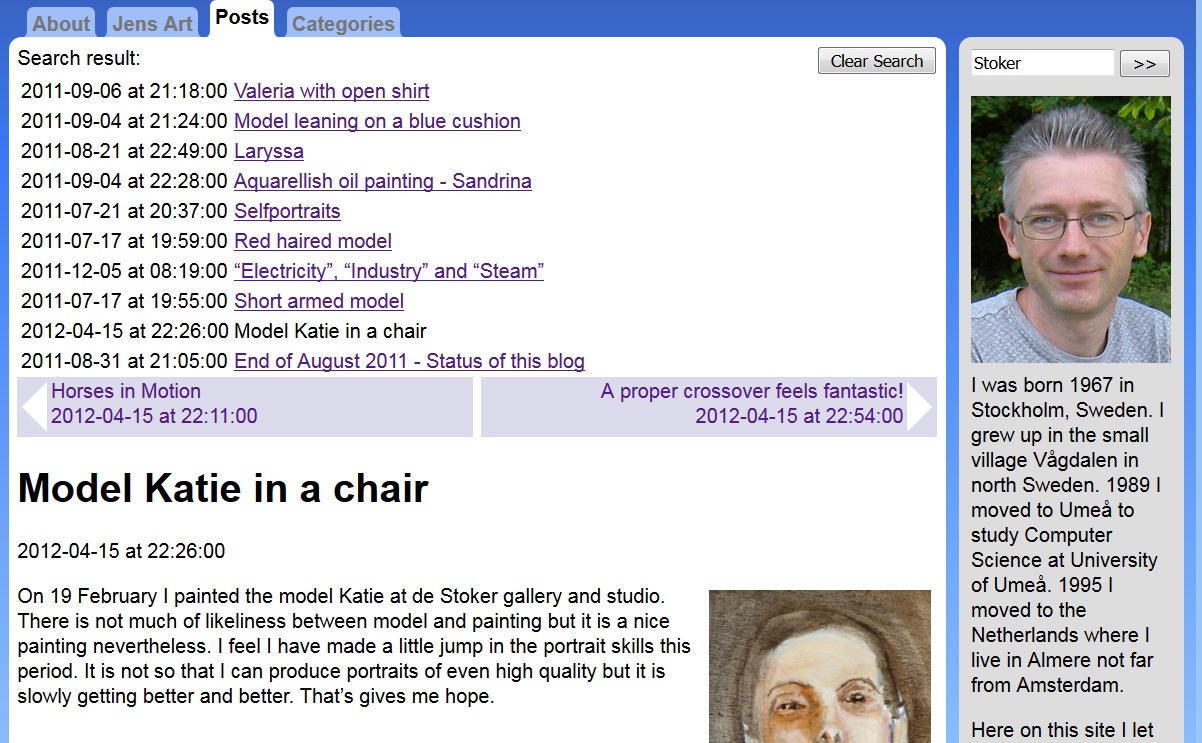
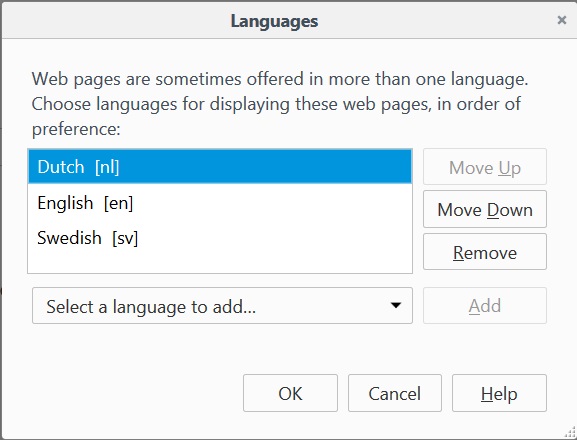
| Read preferred language |
Generic |
| Read arguments | Generic |
| Set up connection with the database | Database |
| Determine current, previous and next Post | index.php |
| Resolve URLs | Generic |
| Render left sidebar | index.php |
| GetQueryWithData | Generic |
| mysql_escape_mimic | Generic |
| Insert feedback into database | index.php |
| Render feedback | index.php |
| Layout, the html tags making the structure of the page | Generic |
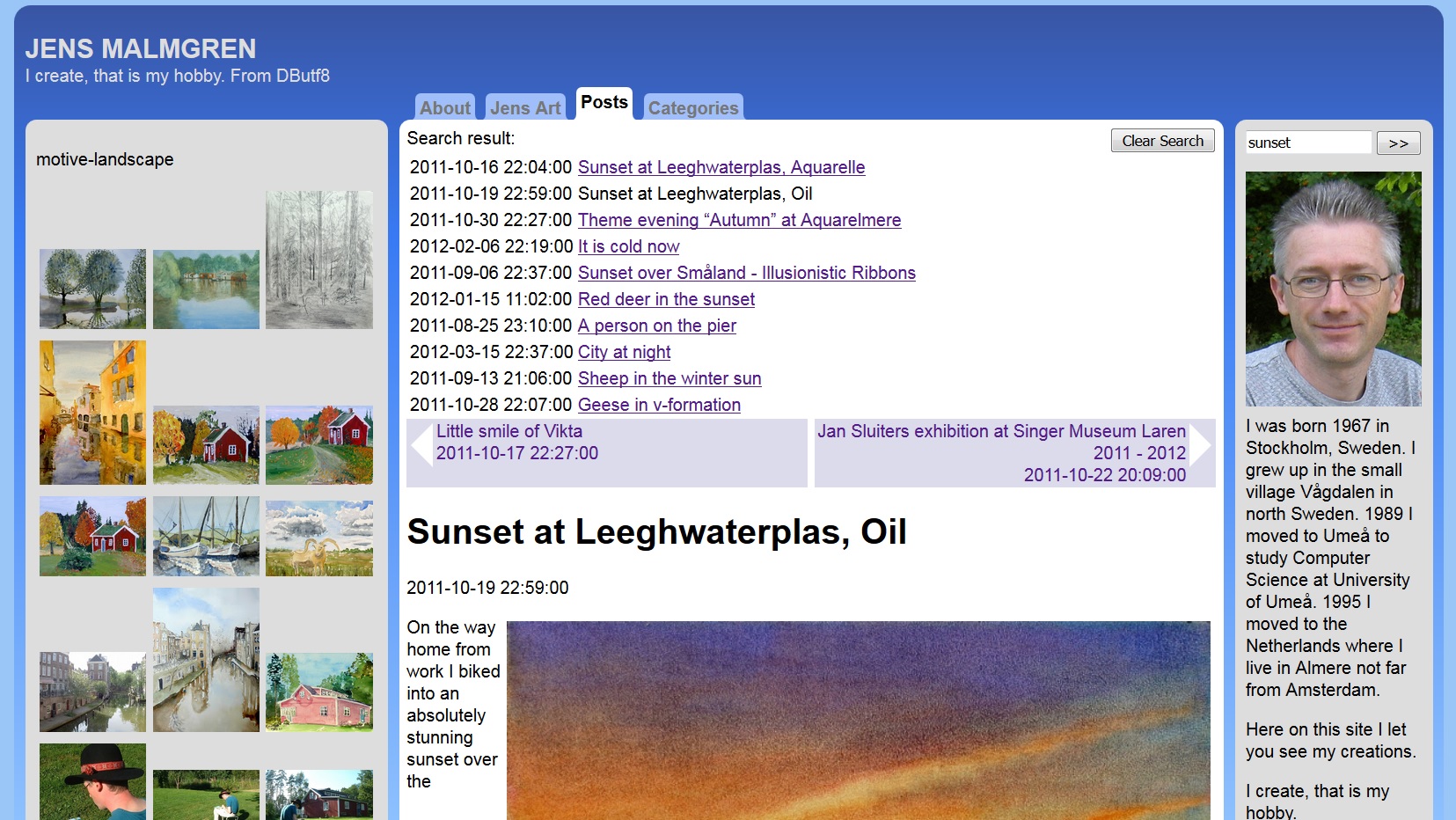
| Render the search result | Generic |
| Previous and Next navigation | index.php |
| Render main content | index.php |
| Feedback form | index.php |
| Feedback validation script | index.php |
| Date and time rendering script | Generic |
It would be nice if I could separate the layout from the logic so that I could share the same layout over all pages in the site while I at the same time keep the source for it in one convenient place. For this purpose I decided I wanted the layout in a separate file with place holders for the various elements. When I produce the final page I read the layout from the file and then I replace the placeholders with the final representation of each part.
Another benefit of keeping the layout in a separate file is that this is also the most convenient way to produce a new layout for the blog.
I call the new layout file 'template1.htm' and then I create two new functions to put all this together.
Ideally the generic routines should have no knowledge about post specific thing but in reality that will not work properly. This is a blog with posts and they play a major role in the content of the blog. When I search for something then I will need to display the result from the posts and if a post happens to be the current page then the search result needs to know that, so that the current page of the search result is not made into a link. For the rest is the general idea is working fine. Perhaps I already said before that search is for me because in reality everybody will use Google because Google rules. The search is for testing only. Later I will work on making the blog 100 procent Google friendly.
So now I got things sorted I can finally start working on the category pages?
Hmm... Wait a moment. What about those tab pages? How are they going to switch active tab? To make it possible to switch active tab I change the tabs in template1.htm Like this:
≺li {Tab0}≻≺a≻About≺/a≻≺/li≻≺li {Tab1}≻≺a≻Jens Art≺/a≻≺/li≻≺li {Tab2}≻≺a href = '/'≻Posts≺/a≻≺/li≻≺li {Tab3}≻≺a href = '/category/'≻Categories≺/a≻≺/li≻
Now I add two lines to my prepare function:
ReplacePlaceHolder("{Tab" . $ip_iSelectedTab . "}", "class = 'selected'");
$strTemplate = preg_replace("/{Tab[0-9]+}/", "", $strTemplate);
Here I first replace the placeholder of the selected tab with class = 'selected' so that it will be marked selected. Then I remove all other TabX placeholders with a regular expression.
Obviously my prepare function needs to be given the argument $ip_iSelected and also the pages calling the prepare function needs to provide the number of the menu item the want to show as selected.
So now when I got all this sorted can I finally start working on the category pages?
Hmm... There has been so many preparations that I take a break from the blog and then I start on the categories next time.
When I write this I am still blogging in my old blog about my new blog. After the domain collapse in January 2015 I got the blog back but I never managed to get all functionality working. One part that is still broken is the editing of the categories. So I cannot add the new year category to the old blog. It just throws an error at me. It is not utterly ironic that I conclude this on the first day of the 2016 when I started working on the very topic categories?
As I said, I will be so happy when finalized the porting and can shut off the old blog.














 Sounds in the blogsystemNext version of the slideshowLearning Python Part IIILearning Python Part IIImpressionism and beyond. A Wonderful Journey 28 January 2018Fixing unresolved links after editingThis is my summer 2016 blog!Porting my blog for the second time, linksPorting my blog for the second time, editing part 7Porting my blog for the second time, editing part 6Porting my blog for the second time, categories part 3Business cards, version 1Porting my blog for the second time, deployment part 2Not indexed but still missing? Google hypocrisy.A new era: Nikon D5100 DSLR, Nikkor 18 - 55 and 55 - 300!
Sounds in the blogsystemNext version of the slideshowLearning Python Part IIILearning Python Part IIImpressionism and beyond. A Wonderful Journey 28 January 2018Fixing unresolved links after editingThis is my summer 2016 blog!Porting my blog for the second time, linksPorting my blog for the second time, editing part 7Porting my blog for the second time, editing part 6Porting my blog for the second time, categories part 3Business cards, version 1Porting my blog for the second time, deployment part 2Not indexed but still missing? Google hypocrisy.A new era: Nikon D5100 DSLR, Nikkor 18 - 55 and 55 - 300! I moved from Sweden to The Netherlands in 1995.
I moved from Sweden to The Netherlands in 1995.
Here on this site, you find my creations because that is what I do. I create.